Overlays Capture Architecture Specification
Version 1.1.0-rc
Changelog
- Introduce Credential Overlay
- Introduce Form Overlay
Introduction
Overlays Capture Architecture (OCA) offers a solution to harmonisation between data models and data representation formats. Primarily devised for semantic object interoperability and privacy compliant data sharing, OCA is a proposed global standard for data capture that promises to significantly enhance the ability to define, manage, and use data in terms of simplicity, accuracy, and allocation of resources.Overlays Capture Architecture (OCA) offers a solution to harmonisation between data models and data representation formats. Primarily devised for semantic object interoperability and privacy compliant data sharing, OCA is a proposed global standard for data capture that promises to significantly enhance the ability to define, manage, and use data in terms of simplicity, accuracy, and allocation of resources.
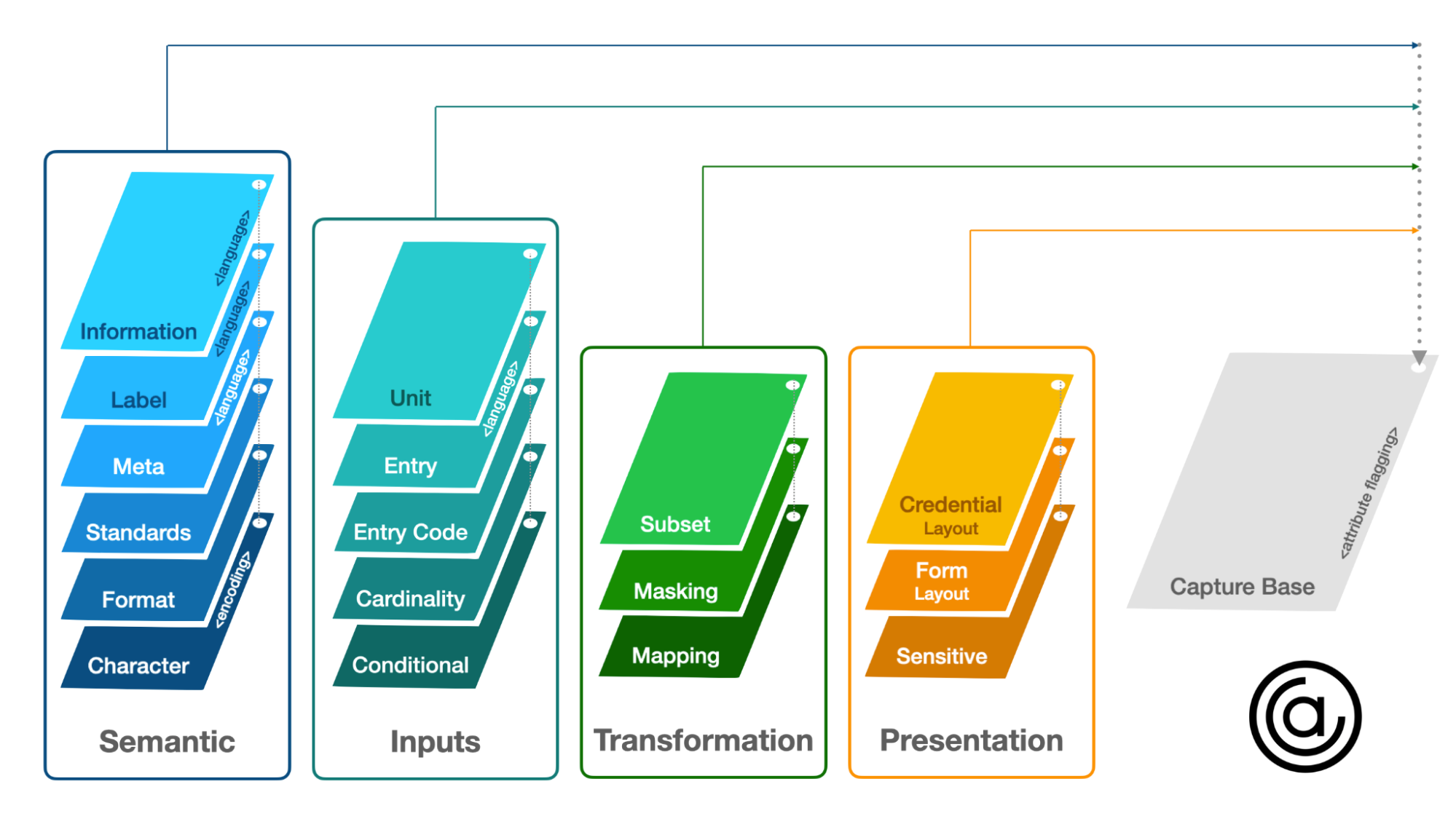
OCA represents a form (domain-agnostic) and schema (domain-specific) as a multi-dimensional object consisting of a stable Capture Base and interoperable Overlays. By introducing Overlays as task-oriented linked objects within the OCA stack, the architecture offers an optimal level of both efficiency and interoperability in alignment with FAIR principles.

The FAIR Data Principles (Wilkinson et al., 2016), a set of guiding principles to make data findable, accessible, interoperable, and reusable; guide scientific data management and stewardship; and are relevant to all digital economy stakeholders.
Capture base
A Capture Base is a stable base object that defines a single dataset in its purest form, providing a standard base to harmonise data. The object defines attribute names and types. The construct also includes a flagging block, allowing the issuer of a form or schema to flag any attributes where identifying information about entities* may be captured. With flagged attributes, all corresponding data can be treated as high-risk throughout the data lifecycle and encrypted or removed at any stage, reducing the risk of re-identification attacks against blinded datasets.
{
"type": "spec/capture_base/1.0",
"classification": "GICS:45102010",
"attributes": {
"dateOfBirth": "Date",
"dateOfExpiry": "Date",
"dateOfIssue": "Date",
"documentCode": "Text",
"documentNumber": "Text",
"documentType": "Text",
"fullName": "Text",
"issuedBy": "Text",
"issuingState": "Text",
"issuingStateCode": "Text",
"nationality": "Text",
"optionalData": "Text",
"optionalDocumentData": "Text",
"optionalPersonalData": "Text",
"personalNumber": "Text",
"photoImage": "Binary",
"placeOfBirth": "Text",
"primaryIdentifier": "Text",
"secondaryIdentifier": "Text",
"sex": "Text",
"signatureImage": "Binary"
},
"flagged_attributes": [
"documentNumber",
"fullName",
"primaryIdentifier",
"secondaryIdentifier",
"dateOfBirth",
"personalNumber",
"placeOfBirth",
"optionalPersonalData",
"optionalDocumentData",
"signatureImage",
"photoImage",
"optionalData"
]
}
Attribute name
An attribute name is a string that identifies an attribute.
Attribute type
An attribute type determines the attribute's syntax and how attributes of that type are compared and sorted. A Capture Base recognises seven core attribute types:
- Text: a data type that defines a human-readable sequence of characters and the words they form, subsequently encoded into computer-readable formats such as ASCII.
- Numeric: a data type that defines anything of, relating to, or containing numbers. The numbering system consists of ten different digits: 0, 1, 2, 3, 4, 5, 6, 7, 8, and 9.
- Reference: a data type that defines a self-addressing identifier (SAI) that references a set of attributes through its associated parent. SAID is an identifier that is deterministically generated from and embedded in the content it identifies, making it and its data mutually tamper-evident.
- Boolean: a data type where the data only has two possible variables: true or false. In computer science, Boolean is an identification classifier for working out logical truth values and algebraic variables.
- Binary: a data type that defines a binary code signal, a series of electrical pulses representing numbers, characters, and performed operations. Based on a binary number system, each digit position represents a power of two (e.g., 4, 8, 16, etc.). In binary code, a set of four binary digits or bits represents each decimal number (0 to 9). Each digit only has two possible states: off and on (usually symbolised by 0 and 1). Combining basic Boolean algebraic operations on binary numbers makes it possible to represent each of the four fundamental arithmetic operations of addition, subtraction, multiplication, and division.
- DateTime: a data type that defines the number of seconds or clock ticks that have elapsed since the defined epoch for that computer or platform. Common formats (see 'Format Overlay') include dates (e.g., YYYY-MM-DD), times (e.g., hh:mm:ss), dates and times concatenated (e.g., YYYY-MM-DDThh:mm:ss.sss+zz:zz), and durations (e.g., PnYnMnD).
- Array [attribute type]: a data type that defines a structure that holds several data items or elements of the same data type. When you want to store many pieces of data that are related and have the same data type, it is often better to use an array instead of many separate variables (e.g. array[text], array[numeric], etc.).
Flagged attributes
Any attributes defined in a Capture Base that may contain identifying information about entities* (i.e., personally identifiable information (PII) or quasi-identifiable information (QII)) can be flagged. The Blinding Identity Taxonomy (BIT), a definitive list of what constitutes identifying information, is available at here.
*Note: Entities may be (but not necessarily) natural persons.
Overlays
Overlays are cryptographically-linked objects that provide layers of task-oriented contextual information to a Capture Base. Any actor interacting with a published Capture Base can use Overlays to transform how information is displayed to a viewer or guide an agent in applying a custom process to captured data.
Semantic Overlays
Semantic overlays provide contextual meaning to describe objects and their relationships, including attributes, forms, and schemas.

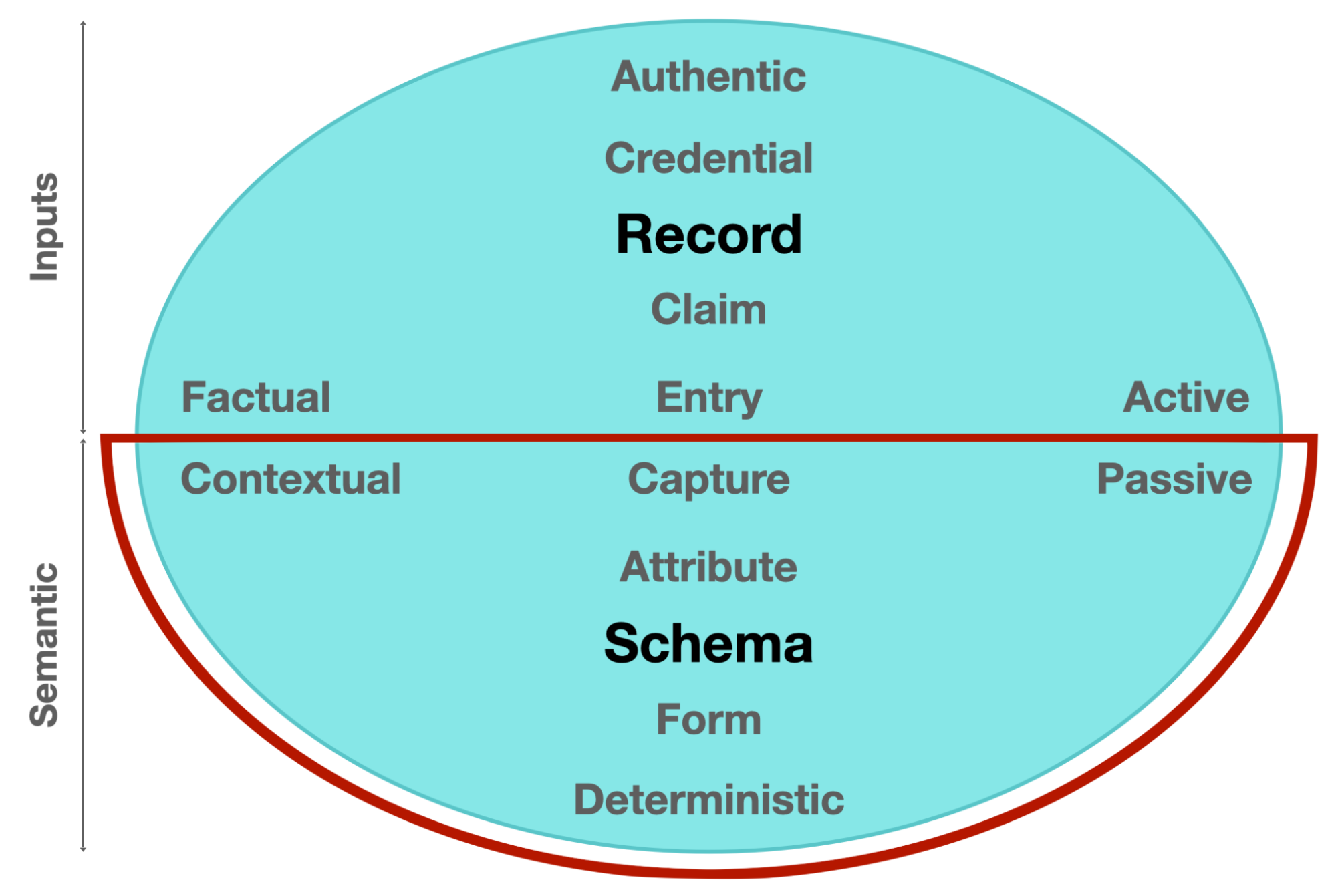
Figure 3.1. In a balanced network, semantic overlays determine the meaning and use of what is put in, taken in, or operated on by any process or system.
Character Encoding Overlay
A Character Encoding Overlay defines the process of assigning numbers to graphical characters, especially the written characters of human language, allowing them to be stored, transmitted, and transformed using digital computers. Character encoding using internationally accepted standards permits worldwide interchange of text in electronic form. The default character set is UTF-8, which is the most common encoding for the World Wide Web, accounting for 98% of all web pages, and up to 100.0% for some languages, as of 2021.
Examples: ASCII, ISO-8859-1, UTF-8, etc.
{
"capture_base": "EPMaG1h2hVxKCZ5_3KoNNwgAyd4Eq8zrxK3xgaaRsz2M",
"type": "spec/overlays/character_encoding/1.0",
"default_character_encoding": "utf-8",
"attr_character_encoding": {
"dateOfBirth": "utf-8",
"dateOfExpiry": "utf-8",
"dateOfIssue": "utf-8",
"documentCode": "utf-8",
"documentNumber": "utf-8",
"documentType": "utf-8",
"fullName": "utf-8",
"issuedBy": "utf-8",
"issuingState": "utf-8",
"issuingStateCode": "utf-8",
"nationality": "utf-8",
"optionalData": "utf-8",
"optionalDocumentData": "utf-8",
"optionalPersonalData": "utf-8",
"personalNumber": "utf-8",
"photoImage": "base64",
"placeOfBirth": "utf-8",
"primaryIdentifier": "utf-8",
"secondaryIdentifier": "utf-8",
"sex": "utf-8",
"signatureImage": "base64"
}
}
Code snippet for a Character Encoding Overlay
Format Overlay
A Format Overlay defines an input and display format for numeric and date fields. The data format enables the conversion of the input buffer to the program variable and displays program variable data to form fields.
Examples: YYYY-MM-DD, (?<=:25:)\d{8}(?=/), (\d+(,\d*)?)|(,\d+), etc.
{
"capture_base": "EPMaG1h2hVxKCZ5_3KoNNwgAyd4Eq8zrxK3xgaaRsz2M",
"type": "spec/overlays/format/1.0",
"attr_formats": {
"dateOfBirth": "YYnMMnDD",
"dateOfExpiry": "YYnMMnDD",
"dateOfIssue": "YYnMMnDD",
"documentCode": "P[A-Z0-9]{1}",
"documentNumber": "[A-Z0-9]{9}",
"issuingStateCode": "[A-Z]{3}",
"personalNumber": "[A-Z0-9]{14}",
"photoImage": "image/jpeg",
"signatureImage": "image/jpeg"
}
}
Code snippet for a Format Overlay
Information Overlay
[language-specific object]
An Information Overlay defines attribute field descriptions and usage notes to assist the data entry process.
{
"capture_base": "EPMaG1h2hVxKCZ5_3KoNNwgAyd4Eq8zrxK3xgaaRsz2M",
"type": "spec/overlays/information/1.0",
"language": "en",
"attr_information": {
"dateOfBirth": "Holder’s date of birth as recorded by the issuing State or organization. If the date of birth is unknown, see Doc 9303-3 for guidance.",
"dateOfExpiry": "Date of expiry of the MRP. For additional details see Doc 9303-3.",
"dateOfIssue": "For details see Doc 9303-3.",
"documentCode": "Capital letter P to designate an MRP. One additional capital letter may be used, in the character position after the letter P and at the discretion of the issuing State or organization, to designate other types of passports such as MRP issued to diplomatic staff, an MRP issued for travel on government business, or a passport issued for a special purpose.",
"documentNumber": "As given by the issuing State or organization to uniquely identify the document from all other MRTDs issued by the State or organization. For additional details see Doc 9303-3.",
"documentType": "The word for “passport” in the language of the issuing State or organization.",
"fullName": "The full name of the holder, as identified by the issuing State or organization. For additional details see Doc 9303-3.",
"issuedBy": "Authority or issuing organization for the MRP. This field shall be used to indicate the issuing authority or issuing organization and, optionally, its location, which may be personalized within this field. For additional details see Doc 9303-3.",
"issuingState": "The name of the State or organization responsible for issuing the MRP shall be displayed in full.",
"issuingStateCode": "As abbreviated in the three-letter code specified in Doc 9303-3.",
"nationality": "For details see Doc 9303-3.",
"optionalData": "Additional optional data elements at the discretion of the issuing State or organization. For additional details see Doc 9303-3.",
"optionalDocumentData": "Optional data elements relating to the document. For additional details see Doc 9303-3.",
"optionalPersonalData": "Optional personal data elements e.g. personal identification number or fingerprint, at the discretion of the issuing State or organization. If a fingerprint is included in this field, it should be presented as a 1:1 representation of the original. If a date is included, it shall follow the form of presentation described in Doc 9303-3.",
"personalNumber": "Field optionally used for personal identification number given to holder by the issuing State or organization. For additional details see Doc 9303-3. ",
"photoImage": "This field shall contain a portrait of the holder. The portrait shall not be larger than 45.0 mm x 35.0 mm_x005F_x000B_(1.77 in x 1.38 in) nor smaller than 32.0 mm x 26.0 mm (1.26 in x 1.02 in). The position of the field concerned shall be aligned to the left of Zones II, III and IV. See Doc 9303-3 for additional specifications for the portrait.",
"placeOfBirth": "Field optionally used for city and State of the holder’s birthplace. Refer to Doc 9303-3 for further details. ",
"primaryIdentifier": "Predominant component(s) of the name of the holder as described in Doc 9303-3. In cases where the predominant component(s) of the name of the holder (e.g. where this consists of composite names) cannot be shown in full or in the same order, owing to space limitations of Field(s) 06 and/or 07 or national practice, the most important component(s) (as determined by the State or organization) of the primary identifier shall be inserted.",
"secondaryIdentifier": "Secondary component(s) of the name of the holder as described in Doc 9303-3. The most important component(s) (as determined by the State or organization) of the secondary identifier of the holder shall be inserted in full, up to the maximum dimensions of the field frame. Other components, where necessary, may be represented by initials. Where the holder’s name has only predominant component(s), this data field shall be left blank. A State may optionally utilize the whole zone comprising Fields 06 and 07 as a single field. In such a case, the primary identifier shall be placed first, followed by a comma and a space, followed by the secondary identifier. ",
"sex": "Sex of the holder, to be specified by use of the single initial commonly used in the language of the State or organization where the document is issued and, if translation into English, French or Spanish is necessary, followed by an oblique and the capital letter F for female, M for male, or X for unspecified.",
"signatureImage": "At the discretion of the issuing State or organization, the signature or usual mark may be located in Zone VI. The size of the field to be allocated to the signature or usual mark on the adjoining page shall be at the discretion of the issuing State or organization, subject to the overall dimensional limits of the MRP. For additional details see Doc 9303-3."
}
}
Code snippet for an Information Overlay
Label Overlay
[language-specific object]
A Label Overlay defines category and display labels for attributes. For example, given an attribute named firstName, you may want to display a label First Name which is more user-friendly when displayed to end users in places such as form inputs and error messages.
{
"capture_base": "EPMaG1h2hVxKCZ5_3KoNNwgAyd4Eq8zrxK3xgaaRsz2M",
"type": "spec/overlays/label/1.0",
"language": "en",
"attr_labels": {
"dateOfBirth": "Date of birth",
"dateOfExpiry": "Date of expiry",
"dateOfIssue": "Date of issue",
"documentCode": "Document code",
"documentNumber": "Passport Number",
"documentType": "Document",
"fullName": "Name",
"issuedBy": "Authority or issuing organization",
"issuingState": "Issuing State or organization (in full)",
"issuingStateCode": "Issuing State or organization (in code)",
"nationality": "Nationality",
"optionalData": "Optional data elements",
"optionalDocumentData": "Optional document data elements",
"optionalPersonalData": "Optional personal data elements",
"personalNumber": "Personal number",
"photoImage": "Identification feature",
"placeOfBirth": "Place of birth",
"primaryIdentifier": "Primary Identifier",
"secondaryIdentifier": "Secondary Identifier",
"sex": "Sex",
"signatureImage": "Holder’s signature or usual mark"
},
"attr_categories": [
"_cat-1_",
"_cat-2_",
"_cat-3_",
"_cat-4_",
"_cat-5_",
"_cat-6_"
],
"cat_labels": {
"_cat-1_": "Mandatory header",
"_cat-2_": "Mandatory and optional personal data elements",
"_cat-3_": "Mandatory and optional document data elements",
"_cat-4_": "Mandatory holder’s signature or usual mark (original or reproduction)",
"_cat-5_": "Mandatory identification feature",
"_cat-6_": "Optional data elements"
},
"cat_attributes": {
"_cat-1_": [
"issuingState",
"documentType",
"documentCode",
"issuingStateCode",
"documentNumber"
],
"_cat-2_": [
"fullName",
"primaryIdentifier",
"secondaryIdentifier",
"nationality",
"dateOfBirth",
"personalNumber",
"sex",
"placeOfBirth",
"optionalPersonalData"
],
"_cat-3_": [
"dateOfIssue",
"issuedBy",
"dateOfExpiry",
"optionalDocumentData"
],
"_cat-4_": [
"signatureImage"
],
"_cat-5_": [
"photoImage"
],
"_cat-6_": [
"optionalData"
]
}
}
Code snippet for a Label Overlay
Meta Overlay
[language-specific object]
A Meta Overlay defines the descriptive information about a schema or form. It is used for discovery and identification and includes elements such as form name and description.
{
"capture_base": "EPMaG1h2hVxKCZ5_3KoNNwgAyd4Eq8zrxK3xgaaRsz2M",
"type": "spec/overlays/meta/1.0",
"language": "en",
"name": "VIZ for Digital Passport",
"description": "A form to be used for capturing Visual Inspection Zone data for a Digital Passport"
}
Code snippet for a Meta Overlay
Standards Overlay
A Standards Overlay defines a documented agreement or technical specification published by a standards organisation used to represent, format, define, structure, tag, transmit, manipulate, use, and manage data.
Examples: ISO 3166-1 alpha-2, SNOMED CT, IETF RFC 2246 (1999), etc.
TODO
Code snippet for a Standards Overlay
Inputs Overlays
Inputs overlays provide predefined inputs for data attestations, including claims, credentials, and records.

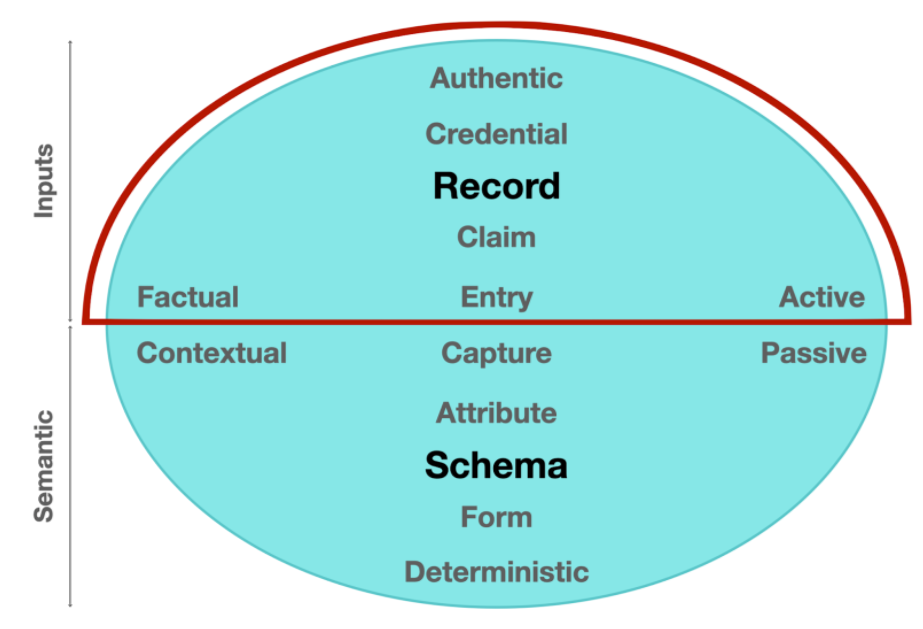
In a balanced network, inputs overlays determine what is put in, taken in, or operated on by any process or system.
Cardinality Overlay
A Cardinality Overlay defines the relational information between attributes, which later models need when modelling the actual table architecture. For example, without knowing the relationship cardinality, one cannot model the tables and key restrictions between them. Typical uses include setting data entry requirements on specific fields (i.e., Mandatory or Optional) and setting conditional attribute dependencies according to the chosen entries of a parent attribute.
TODO
Code snippet for a Cardinality Overlay
Conditional Overlay
A Conditional Overlay defines conditional logic where input conditions for one attribute cause a process change to another. It also allows the application of a child schema based on the outcome of a parent schema, much like the if/then/else constructs seen in traditional programming languages.
Entry Code Overlay
An Entry Code Overlay defines the entry keys in a series of key-value pairs stored in a code table (aka lookup table) or dataset. The key is a unique identifier that points to its associated value.
Examples: CA, CA-BC, NA, etc.
{
"capture_base": "EPMaG1h2hVxKCZ5_3KoNNwgAyd4Eq8zrxK3xgaaRsz2M",
"type": "spec/overlays/entry_code/1.0",
"attr_entry_codes": {
"documentType": [
"PASSPORT"
],
"issuingState": "EWSSp1MZQfVWl-u4l4eDprRp-bLE-xLe0gSTNVwkuqNA",
"issuingStateCode": "EWSSp1MZQfVWl-u4l4eDprRp-bLE-xLe0gSTNVwkuqNA",
"nationality": "EcOqelFTDay0reu_CesOIUfWVF7htg4IvSOrrXuIMaXU",
"sex": [
"F",
"M",
"X"
]
}
}
Code snippet for an Entry Code Overlay
Entry Overlay
[language-specific object]
An Entry Overlay defines the entry values in a series of key-value pairs stored in a code table (aka lookup table) or dataset. A value is either the identified data or a pointer to that data.
Examples: Canada, British Columbia, North America, etc.
{
"capture_base": "EPMaG1h2hVxKCZ5_3KoNNwgAyd4Eq8zrxK3xgaaRsz2M",
"type": "spec/overlays/entry/1.0",
"language": "en",
"attr_entries": {
"documentType": {
"PASSPORT": "PASSPORT"
},
"issuingState": "ECfBoOwdcHhQfNtWA5qTKOo9egoxHKXxby6R8Jujpk-o",
"issuingStateCode": "EnmO60xL2IsIv-_AC2PgLdJtzqsfuNqa8BihsiNWgz5o",
"nationality": "EAr0uvi1743P2VXXqd08a-yX8K_aejHCkdjaW8lWZ_xw",
"sex": {
"F": "Female",
"M": "Male",
"X": "Unspecified"
}
}
}
Unit Overlay
A Unit Overlay defines the units of measurement adopted by convention or law, used as a standard for measuring the same kind of quantity. The recommended system to use is the International System of Units (SI), French Système International d’Unités, an international decimal system of weights and measures derived from and extending the metric system of units. Adopted by the 11th General Conference on Weights and Measures (CGPM) in 1960, it is abbreviated SI in all languages. To date, the SI comprises seven base units: the meter (m), the kilogram (kg), the second (s), the ampere (A), the kelvin (K), the candela (cd) and the mole (mol). More information on the SI is available here.

The seven defining constants of the SI
TODO
Code snippet for a Unit Overlay
Transformation Overlays
Transformation overlays provide information to convert data from one format or structure to another, such as raw data to processed, or unstructured to structured.
Mapping Overlay
A Mapping Overlay defines attribute mappings between two distinct data models. Data mapping provides a preliminary step for data integration tasks, including data transformation or data mediation between a data source and a destination or consolidation of multiple databases into a single database and identifying redundant columns of data for consolidation or elimination.
Masking Overlay
A Masking Overlay defines the process of masking or obfuscating sensitive data so that it is of no or little value to unauthorised intruders while still being usable by software or authorised personnel. The main reason for applying masking to a data field is to protect personally identifiable, quasi-identifiable, sensitive personal, or commercially sensitive data.
Subset Overlay
A Subset Overlay defines a customised version of a published schema or form containing a subset of source attributes, including their properties, types, codes, and relationship dependencies required for the information exchange.
Presentation Overlays
Presentation overlays provide information to display data objects at the application layer, including forms and credentials.
Credential Layout Overlay
A Credential Layout Overlay defines presentation information required by an application to display a digital credential.
{
"capture_base": "EPMaG1h2hVxKCZ5_3KoNNwgAyd4Eq8zrxK3xgaaRsz2M",
"type": "spec/overlays/credential_layout/1.0",
"layout": "config:\n width: 980px\n height: 1400px\n style: \"@import url('https://fonts.googleapis.com/css2?family=Nanum+Gothic:wght@700&display=swap'); @font-face { font-family: 'Euphemia'; src: url('https://data-vault.argo.colossi.network/api/v1/files/zQmVwGQNiz8nGHJW1ZvgCyi1Sx1WZeGwJRfdyLedxUJG1Np'); } @font-face { font-family: 'OCRB 10 Pitch BT'; src: url('https://data-vault.argo.colossi.network/api/v1/files/zQmPWK7khoAebbJDZsmgQgjyH2hsThYYPBKWbSbV5tn8NrC'); }\"\npages:\n - config:\n style: \"width: 980px; height: 700px; margin: 0;\"\n background_image: SAI:zQmf4NGbt4q7ufjK1dNaQdMaJgGLXigAYJWXGc1cjaASXxc\n name: Page 0\n elements:\n - type: row\n config:\n style: \"height: 32px;\"\n elements:\n - type: row\n elements:\n - type: col\n size: 4\n config:\n style: \"padding-right: 0;\"\n elements:\n - type: row\n config:\n style: \"height: 130px; font-size: 23px; color: #233067; font-family: Nanum Gothic; letter-spacing: 1.2px;\"\n elements:\n - type: col\n size: 8\n config:\n style: \"text-align: right; padding-right: 30px;\"\n elements:\n - type: row\n elements:\n - type: col\n elements:\n - type: content\n label: passport\n - type: col\n size: 4\n - type: row\n config:\n style: \"margin-top: 20px;\"\n elements:\n - type: col\n size: 3\n - type: col\n size: 7\n config:\n style: \"padding-left: 4px; padding-right: 0;\"\n elements:\n - type: attribute\n name: photoImage\n part: data\n config:\n style: \"height: 281px; width: 203px;\"\n - type: col\n size: 8\n config:\n style: \"padding-left: 0; margin-left: -1px;\"\n elements:\n - type: row\n config:\n style: \"font-size: 23px; color: #233067; font-family: 'Nanum Gothic'; letter-spacing: 1.2px;\"\n elements:\n - type: attribute\n name: issuingState\n part: data\n config:\n style: \"letter-spacing: 0.2px;\"\n - type: row\n config:\n style: \"margin-top: 16px; font-size: 11px; color: #233067; font-family: 'Nanum Gothic';\"\n elements:\n - type: col\n size: 3\n config:\n style: \"padding-left: 0; font-size: 11px;\"\n elements:\n - type: content\n text: Type\n - type: attribute\n name: documentType\n part: code\n config:\n style: \"font-size: 21px; color: #222222; font-family: Euphemia; text-transform: uppercase;\"\n - type: col\n size: 3\n config:\n style: \"padding: 0; margin-left: -20px;\"\n elements:\n - type: content\n text: Code\n - type: attribute\n name: issuingStateCode\n part: code\n config:\n style: \"font-size: 21px; color: #222222; font-family: Euphemia; text-transform: uppercase;\"\n - type: col\n size: 6\n config:\n style: \"padding: 0;\"\n elements:\n - type: row\n elements:\n - type: content\n text: Pass Passeport\n config:\n style: \"padding-left: 13px; letter-spacing: 0.3px;\"\n - type: row\n elements:\n - type: content\n text: Passaporto Passaport Passport No N° Nr\n config:\n style: \"padding-left: 13px; letter-spacing: 0.3px;\"\n - type: attribute\n name: documentNumber\n part: data\n config:\n style: \"font-size: 21px; color: #222222; font-family: Euphemia; text-transform: uppercase;\"\n - type: row\n config:\n style: \"margin-top: -6px; font-size: 10.5px; color: #233067; font-family: 'Nanum Gothic';\"\n elements:\n - type: col\n config:\n style: \"padding-left: 0; letter-spacing: 0.2px;\"\n elements:\n - type: content\n text: 1 Name Nom\n - type: content\n text: Cognome Num Surname\n - type: attribute\n name: primaryIdentifier\n part: data\n config:\n style: \"font-size: 19px; color: #222222; font-family: Euphemia; margin-top: -1px; margin-bottom: 1px;\"\n - type: row\n config:\n style: \"margin-top: 0px; font-size: 10.5px; color: #233067; font-family: 'Nanum Gothic';\"\n elements:\n - type: col\n config:\n style: \"padding-left: 0; letter-spacing: 0.2px;\"\n elements:\n - type: content\n text: 2 Vorname(n) Prenom(s)\n - type: content\n text: Nome(i) Num(s) Given name(s)\n - type: attribute\n name: secondaryIdentifier\n part: data\n config:\n style: \"font-size: 19px; color: #222222; font-family: Euphemia; margin-top: -2px; margin-bottom: 2px;\"\n - type: row\n config:\n style: \"margin-top: 0px; font-size: 11px; color: #233067; font-family: 'Nanum Gothic';\"\n elements:\n - type: col\n config:\n style: \"padding-left: 0; letter-spacing: 0.25px;\"\n elements:\n - type: content\n text: 3 Nationalitat Nationalite\n - type: content\n text: Cittadinanza Naziunalitad Nationality\n - type: attribute\n name: nationality\n part: data\n config:\n style: \"font-size: 19px; color: #222222; font-family: Euphemia; margin-top: -2px; margin-bottom: 2px;\"\n - type: row\n config:\n style: \"margin-top: 0px; font-size: 10px; letter-spacing: 0.65px; color: #233067; font-family: 'Nanum Gothic';\"\n elements:\n - type: col\n size: 5\n config:\n style: \"padding-left: 0;\"\n elements:\n - type: content\n text: 4 Geburtsdatum Date de naissance\n - type: content\n text: Data di nascita Data da naschientscha Date of birth\n - type: attribute\n name: dateOfBirth\n part: data\n config:\n style: \"font-size: 19px; color: #222222; font-family: Euphemia; margin-top: -2px; margin-bottom: 2px;\"\n - type: col\n size: 3\n config:\n style: \"padding-left: 35px;\"\n elements:\n - type: content\n text: 5 Geschlecht Sexe\n - type: content\n text: Sesso Schlattaina Sex\n - type: attribute\n name: sex\n part: code\n config:\n style: \"font-size: 21px; color: #222222; font-family: Euphemia; margin-top: -2px; margin-bottom: 2px;\"\n - type: col\n size: 4\n config:\n style: \"padding-left: 5px;\"\n elements:\n - type: content\n text: 6 Grosse Taille\n - type: content\n text: Statura Grondezza Height\n - type: attribute\n name: optionalPersonalData\n part: data\n config:\n style: \"display: inline-block; font-size: 21px; color: #222222; font-family: Euphemia; margin-top: -2px; margin-bottom: 2px;\"\n - type: content\n text: cm\n config:\n style: \"display: inline-block; font-size: 21px; color: #222222; font-family: Euphemia; margin-top: -2px; margin-bottom: 2px; padding-left: 10px;\"\n - type: row\n config:\n style: \"margin-top: -2px; font-size: 10px; letter-spacing: 0.65px; color: #233067; font-family: 'Nanum Gothic';\"\n elements:\n - type: col\n config:\n style: \"padding-left: 0;\"\n elements:\n - type: content\n text: 7 Heimatort Lieu d'origine\n - type: content\n text: Luogo di attinenza Lieu d'origin Place of origin\n - type: attribute\n name: placeOfBirth\n part: data\n config:\n style: \"font-size: 19px; color: #222222; font-family: Euphemia;\"\n - type: row\n config:\n style: \"margin-top: 2px; font-size: 10px; letter-spacing: 0.65px; color: #233067; font-family: 'Nanum Gothic';\"\n elements:\n - type: col\n size: 5\n config:\n style: \"padding-left: 0;\"\n elements:\n - type: content\n text: 8 Ausgestellt am Delivre le\n - type: content\n text: Rilascuato il Emess ils Date of issue\n - type: attribute\n name: dateOfIssue\n part: data\n config:\n style: \"font-size: 19px; color: #222222; font-family: Euphemia;\"\n - type: col\n size: 7\n config:\n style: \"padding-left: 35px;\"\n elements:\n - type: content\n text: 9 Behorde Autorite\n - type: content\n text: Autorita Autoritad Authority\n - type: attribute\n name: issuedBy\n part: data\n config:\n style: \"font-size: 21px; color: #222222; font-family: Euphemia;\"\n - type: row\n config:\n style: \"margin-top: -1px; font-size: 10px; letter-spacing: 0.65px; color: #233067; font-family: 'Nanum Gothic';\"\n elements:\n - type: col\n config:\n style: \"padding-left: 0;\"\n elements:\n - type: content\n text: 10 Gultig bis Date d'expiration\n - type: content\n text: Data di scadenza Data da scadenza Date of expiry\n - type: attribute\n name: dateOfExpiry\n part: data\n config:\n style: \"font-size: 19px; color: #222222; font-family: Euphemia; margin-top: -2px; margin-bottom: 2px;\"\n - type: row\n config:\n style: \"height: 50px;\"\n elements:\n - type: row\n config:\n style: \"margin-top: 45px; font-family: 'OCRB 10 Pitch BT'; font-size: 31px;\"\n elements:\n - type: col\n elements:\n - type: row\n config:\n style: \"padding-left: 50px; font-size: 31px; letter-spacing: 1.84px;\"\n elements:\n - type: col\n config:\n style: \"white-space: nowrap; overflow: hidden; max-width: 895px;\"\n elements:\n - type: content\n text: P<\n config:\n style: \"display: inline-block; text-transform: uppercase;\"\n - type: attribute\n name: issuingStateCode\n part: code\n config:\n style: \"display: inline-block; text-transform: uppercase;\"\n - type: attribute\n name: secondaryIdentifier\n part: data\n config:\n style: \"display: inline-block; text-transform: uppercase;\"\n - type: content\n text: <<\n config:\n style: \"display: inline-block; text-transform: uppercase;\"\n - type: attribute\n name: primaryIdentifier\n part: data\n config:\n style: \"display: inline-block; text-transform: uppercase;\"\n - type: content\n text: <<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<\n config:\n style: \"display: inline-block; text-transform: uppercase;\"\n - type: row\n config:\n style: \"margin-top: 10px; padding-left: 45px; font-size: 30px; letter-spacing: 1.77px;\"\n elements:\n - type: col\n elements:\n - type: attribute\n name: documentNumber\n part: data\n config:\n style: \"display: inline-block; text-transform: uppercase;\"\n - type: content\n text: <0\n config:\n style: \"display: inline-block; text-transform: uppercase;\"\n - type: attribute\n name: issuingStateCode\n part: code\n config:\n style: \"display: inline-block; text-transform: uppercase;\"\n - type: content\n text: \"0000000\"\n config:\n style: \"display: inline-block; text-transform: uppercase;\"\n - type: attribute\n name: sex\n part: code\n config:\n style: \"display: inline-block; text-transform: uppercase;\"\n - type: content\n text: 0000000<<<<<<<<<<<<<<<<0\n config:\n style: \"display: inline-block; text-transform: uppercase;\"\n - config:\n style: \"width: 980px; height: 700px; margin: 0;\"\n background_image: SAI:zQmQQgMSzaL8LkkxSR9FsZYBsU4ouoMXxNTXF6uuAtZEPkg\n name: Page 1\n elements:\n - type: row\n config:\n style: \"height: 160px;\"\n elements:\n - type: row\n elements:\n - type: col\n size: 4\n - type: col\n size: 4\n config:\n style: \"display: flex; justify-content: center;\"\n elements:\n - type: attribute\n name: signatureImage\n part: data\n - type: col\n size: 4\nlabels:\n passport:\n en: Passport\n fr: Passeport\n"
}
Code snippet for a Credential Layout Overlay
Form Layout Overlay
A Form Layout Overlay defines presentation information required by an application to display a digital form.
{
"capture_base": "EPMaG1h2hVxKCZ5_3KoNNwgAyd4Eq8zrxK3xgaaRsz2M",
"type": "spec/overlays/form_layout/1.0",
"layout": "rows:\n - config:\n style: 'justify-content: space-between;'\n elements:\n - type: meta\n name: language\n - type: meta\n name: name\n - elements:\n - type: meta\n name: description\n - config:\n style: 'border-style: dashed;'\n elements:\n - type: category\n name: _cat-1_\n - elements:\n - type: attribute\n name: documentType\n part: input\n - type: attribute\n name: issuingStateCode\n part: input\n - type: attribute\n name: documentNumber\n part: input\n - config:\n style: 'border-style: dashed;'\n elements:\n - type: category\n name: _cat-2_\n - elements:\n - type: attribute\n name: primaryIdentifier\n part: input\n - type: attribute\n name: secondaryIdentifier\n part: input\n - type: attribute\n name: nationality\n part: input\n - type: attribute\n name: dateOfBirth\n part: input\n - type: attribute\n name: placeOfBirth\n part: input\n - type: attribute\n name: sex\n part: input\n - type: attribute\n name: optionalPersonalData\n part: input\n - config:\n style: 'border-style: dashed;'\n elements:\n - type: category\n name: _cat-3_\n - elements:\n - type: attribute\n name: dateOfIssue\n part: input\n - type: attribute\n name: issuedBy\n part: input\n - config:\n style: 'border-style: dashed;'\n elements:\n - type: category\n name: _cat-4_\n - elements:\n - type: attribute\n name: signatureImage\n part: input\n - config:\n style: 'border-style: dashed;'\n elements:\n - type: category\n name: _cat-5_\n - elements:\n - type: attribute\n name: photoImage\n part: input\n"
}
Code snippet for a Form Layout Overlay
Sensitive Overlay
A Sensitive Overlay defines attributes not necessarily flagged in the Capture Base that need protecting against unwarranted disclosure. For example, data that requires protection for legal or ethical reasons, personal privacy, or proprietary considerations.
TODO